Css Draw Circle Around Element

Before we beginning. If you lot desire more than costless content but in video format. Don't miss out on my Youtube aqueduct where I publish weekly videos on FrontEnd coding.
https://www.youtube.com/user/Weibenfalk
----------
Are you new to spider web development and CSS? Accept yous always wondered how those prissy shapes are fabricated that you see all over the internet? Wonder no more. Y'all've come to the right place.
Below I will explain the very basics of creating shapes with CSS. There'due south a lot to tell y'all about this topic! Therefore I will not encompass all (far from all) tools and shapes but this should give you lot a basic idea of how shapes are created with CSS.
Some shapes require more "set and tricks" than others. Creating shapes with CSS is usually a combination of using width, height, top, correct, left, border, bottom, transform and pseudo-elements similar :before and :after. We besides have more than modernistic CSS backdrop to create shapes with like shape-outside and clip-path. I'll write about them below also.
CSS Shapes - The basic way
Past using a few tricks in CSS we've e'er been able to create basic shapes like squares, circles, and triangles with regular CSS properties. Let's look at a few of them now.
Squares and rectangles
Squares and rectangles are probably the easiest shapes to attain. Past default, a div is always a square or a rectangle.
Yous fix the width and pinnacle as shown in the beneath code. Then information technology'south only a matter of giving the element a background colour. You lot can accept whatsoever other properties you want on the element.
#square { background: lightblue; width: 100px; elevation: 100px; } 
Circles
It's almost as easy to create a circumvolve. To create a circumvolve we can set the edge-radius on the element. This will create curved corners on the chemical element.
If we set it to l% it will create a circumvolve. If you prepare a unlike width and tiptop we will get an oval instead.
#circle { background: lightblue; border-radius: 50%; width: 100px; superlative: 100px; } 
Triangles
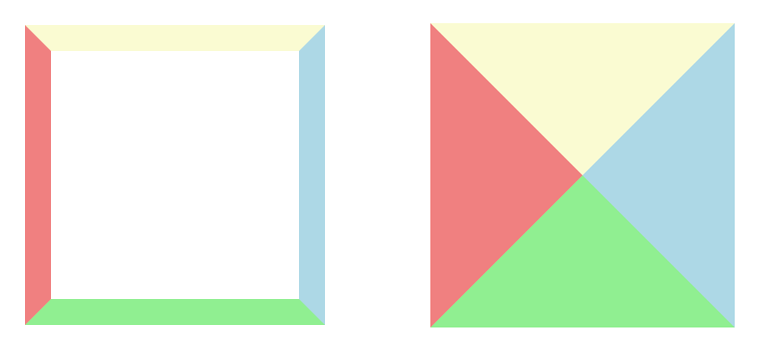
Triangles are a little trickier. Nosotros have to set the borders on the element to friction match a triangle. By setting the width and height to nil on the element, the bodily width of the element is going to be the width of the edge.
Go along in mind that the border edges on an element are 45 caste diagonals to each other. That's why this method works to create a triangle. By setting one of the borders to a solid color and the other borders to transparent it will have the form of a triangle.

#triangle { width: 0; pinnacle: 0; edge-left: 40px solid transparent; border-right: 40px solid transparent; border-bottom: 80px solid lightblue; } 
If yous want to accept a triangle/pointer pointing in another direction You can change the border values corresponding to what side you want to be visible. Or you can rotate the element with the transform belongings if you desire to be really fancy.
#triangle { width: 0; top: 0; border-acme: 40px solid transparent; border-right: 80px solid lightblue; edge-bottom: 40px solid transparent; } 
Alright – that's an intro to basic shapes with CSS. At that place are probably an endless corporeality of shapes you can retrieve of to create. These are just the fundamentals, but with a trivial inventiveness and determination you tin can achieve a lot with simply basic CSS properties.
In some cases, with more advanced shapes, information technology'due south also a good idea to use the :after and :before pseudo selectors. This is out of telescopic of this article though equally my intention is to cover the basics to become you lot going.
Disadvantage
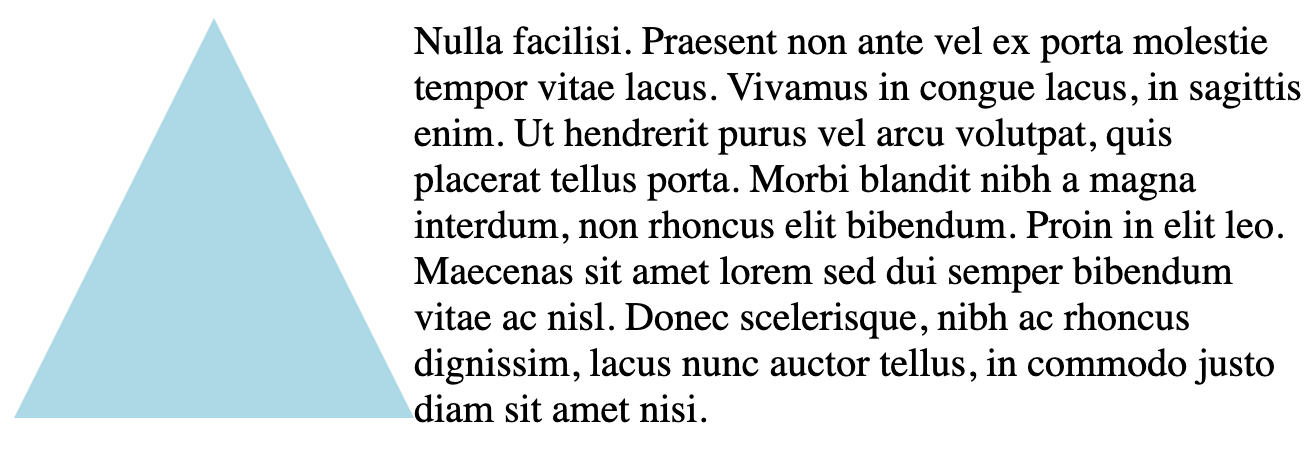
There is one big disadvantage with the above approach. For example, if you want your text to menstruation around and wrap your shape. A regular HTML div with groundwork and borders to brand up the shape won't allow that. The text will not adapt and flow effectually your shape. Instead it will period around the div itself (which is a square or a rectangle).
Below is an illustration showing the triangle and how the text will catamenia.

Luckily we accept some modern CSS properties to use instead.
CSS Shapes - The other way
Nowadays we have a holding chosen shape-outside to apply in CSS. This property lets you define a shape that the text will wrap/flow around.
Along with this property we have some basic shapes:
inset()
circle()
ellipse()
polygon()
Hither's a tip: You can also use the clip-path belongings. You can create your shape with that in the same way, but it won't allow the text wrap around your shape like shape-outside does.
The element that we are going to utilise the shape to with the shape-outside holding to has to exist floated. It too has to have a defined width and superlative. That's really of import to know!
You lot can read more well-nigh why hither. Beneath is as well a text that I've taken from the provided link to developer.mozilla.org.
The shape-exterior property is specified using the values from the list below, which define the float area for float elements. The float area determines the shape around which inline content (float elements) wrap. inset()
The inset() type can be used to create a rectangle/square with an optional offset for the wrapping text. It allows you to provide values on how much you desire your wrapping text to overlap the shape.
You can specify the offset to be the same for all four directions like this: inset(20px). Or it can be individually set for each direction: inset(20px 5px 30px 10px).
You can utilize other units likewise to set the start, for example, percent. The values correspond similar this: inset(acme right lesser left) .
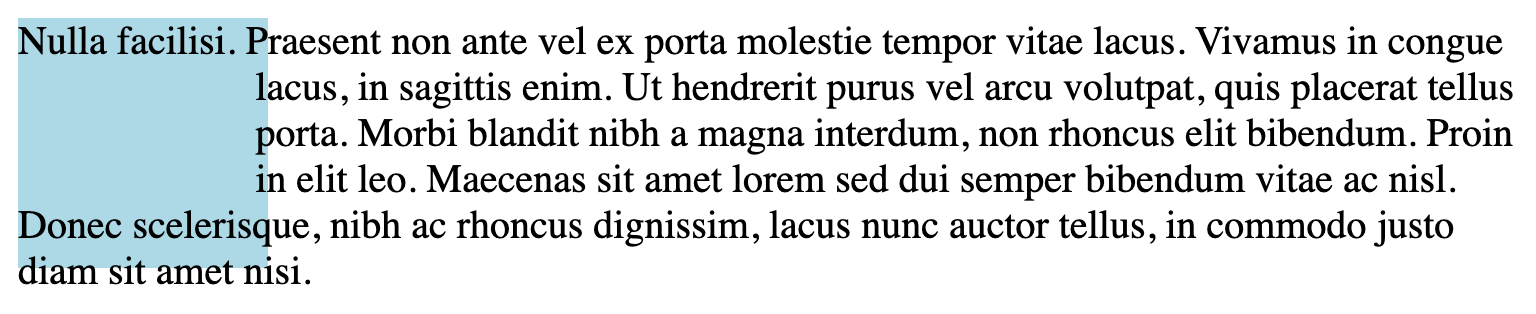
Bank check out the below code example. I've specified the inset values to be 20px at the top, 5px to the correct, 30px at the bottom and 10px to the left. If you want your text to go effectually your square instead you can simply skip using inset() at all. Instead set the background on your div and specify the size as usual.
#square { bladder: left; width: 100px; height: 100px; shape-outside: inset(20px 5px 30px 10px); background: lightblue; } 
It is also possible to give inset() a second value that specifies the border-radius of the inset. Like below:
#square { float: left; width: 100px; height: 100px; shape-outside: inset(20px 5px 30px 10px circular 50px); groundwork: lightblue; } 
circle()
In this one a circumvolve is created using the shape-outside property. You besides have to employ a clip-path with the corresponding property for the circle to evidence up.
The clip-path holding can take the same value as the shape-outside holding so nosotros can give it the standard circle() shape that we used for shape-exterior. Also, note that I've applied a 20px margin on the chemical element hither to give the text some space.
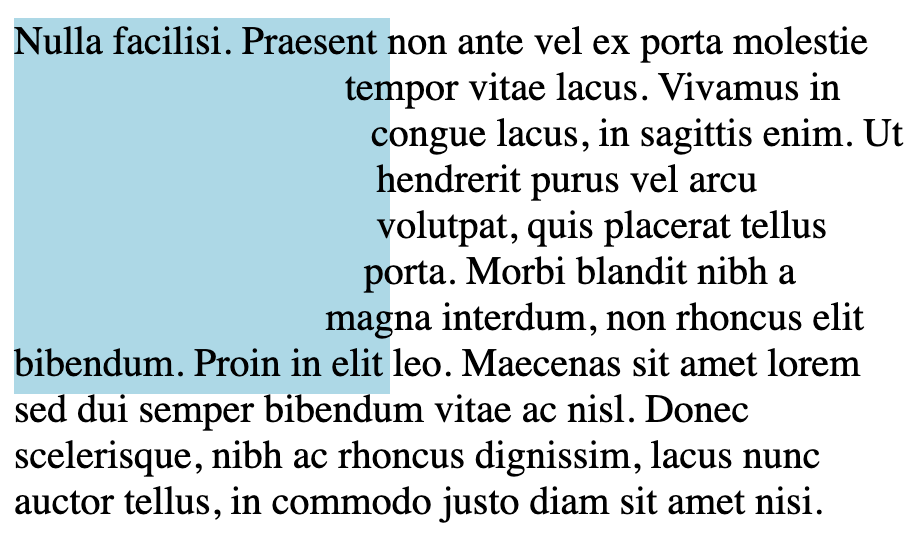
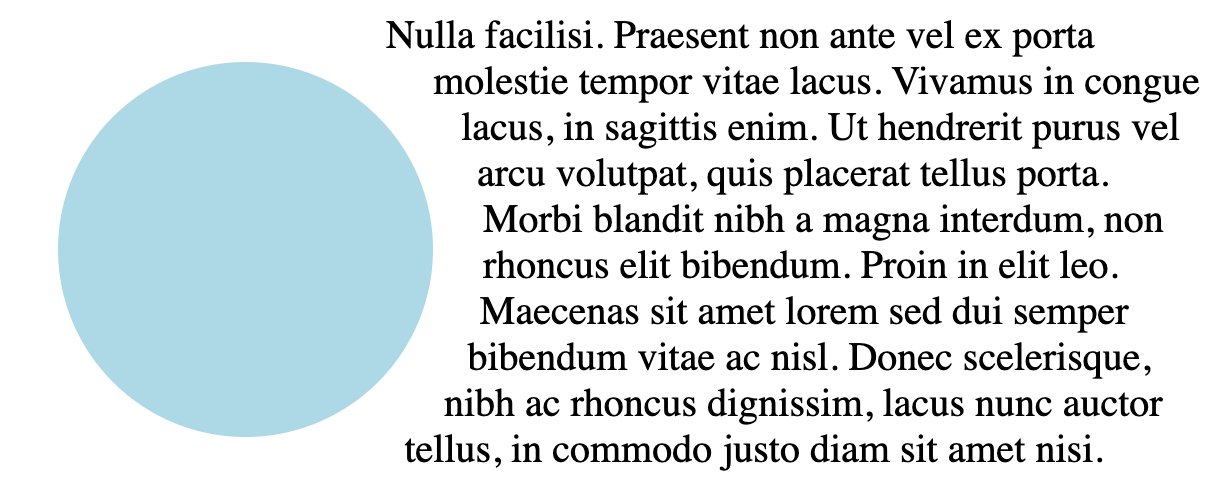
#circle { float: left; width: 300px; elevation: 300px; margin: 20px; shape-outside: circle(); clip-path: circumvolve(); background: lightblue; } 
In the higher up instance, I don't specify the radius of the circle. This is because I want information technology to be as big as the div is (300px). If you desire to specify a different size for the circle yous can practice that.
The circle() takes two values. The showtime value is the radius and the second value is the position. These values will specify the center of the circle.
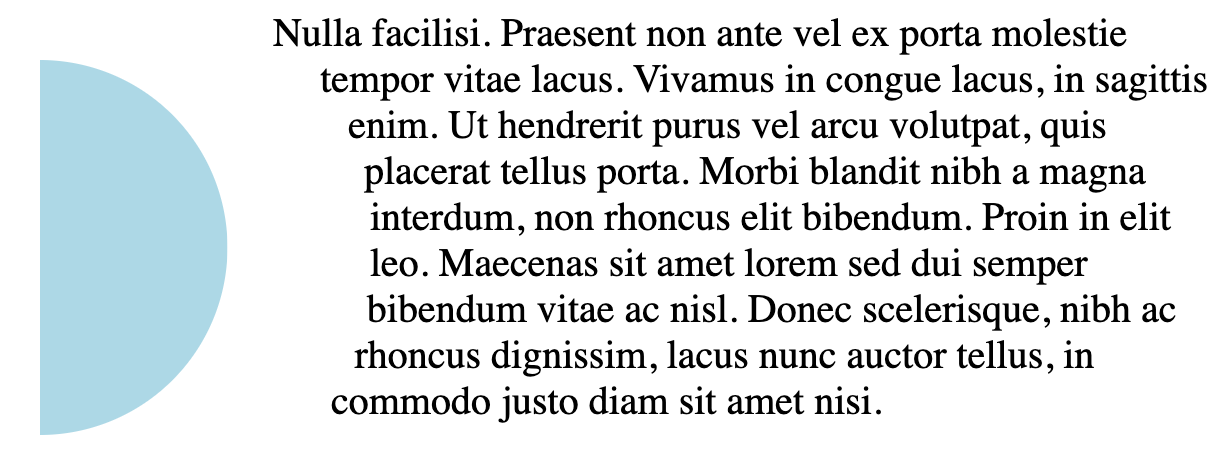
In the below example I've set the radius to 50%. Then I accept shifted the heart of the circle by 30%. Note that the discussion "at" has to be used betwixt the radius and position values.
I've also specified another position value on the clip-path. This will clip the circle in half every bit I motility the position to nada.
#circle { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(50% at 30%); prune-path: circle(50% at 0%); groundwork: lightblue; } 
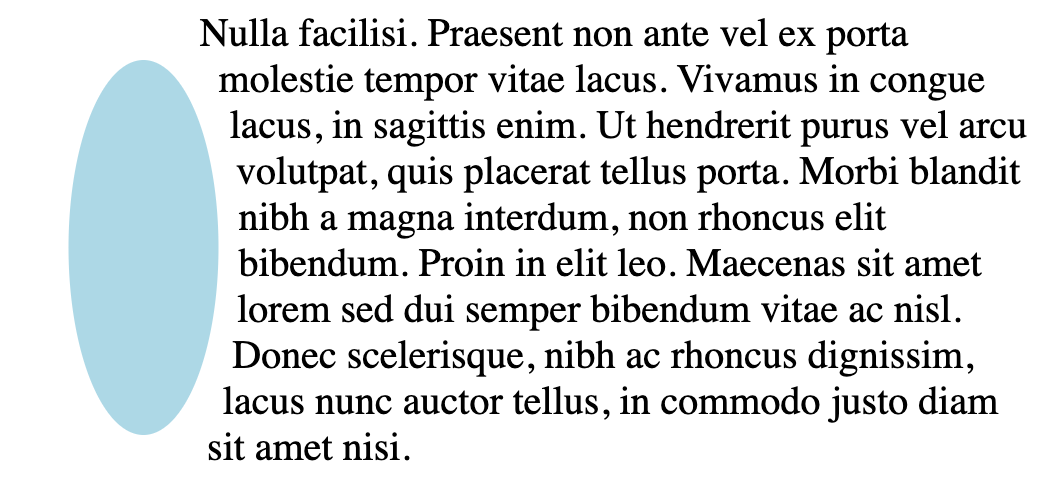
ellipse()
Ellipses work the aforementioned way equally circles except that they create an oval. You tin can define both the X value and the Y value, like this: ellipse(25px 50px).
The same as a circle, it also takes a position value as the last value.
#ellipse { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: ellipse(xx% 50%); prune-path: ellipse(20% 50%); background: lightblue; } 
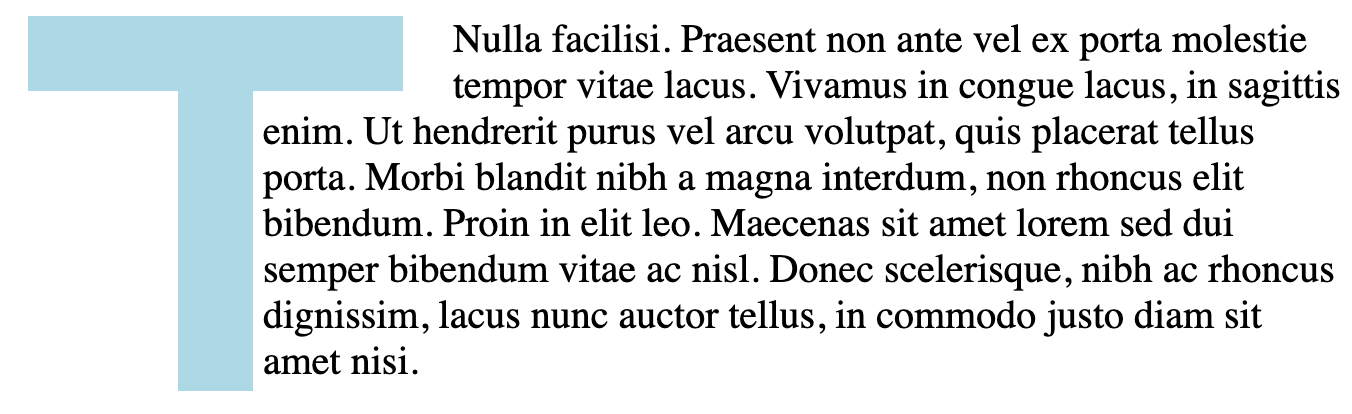
polygon()
A polygon is a shape with dissimilar vertices/coordinates defined. Below I create a "T" shape which is the first letter in my proper noun. I start from the coordinates 0,0 and motion from left to right to create the "T" shape.
#polygon { float: left; width: 150px; summit: 150px; margin: 0 20px; shape-exterior: polygon( 0 0, 100% 0, 100% 20%, 60% 20%, lx% 100%, forty% 100%, twoscore% 20%, 0 20% ); clip-path: polygon( 0 0, 100% 0, 100% 20%, 60% 20%, threescore% 100%, 40% 100%, forty% 20%, 0 20% ); background: lightblue; } 
Images
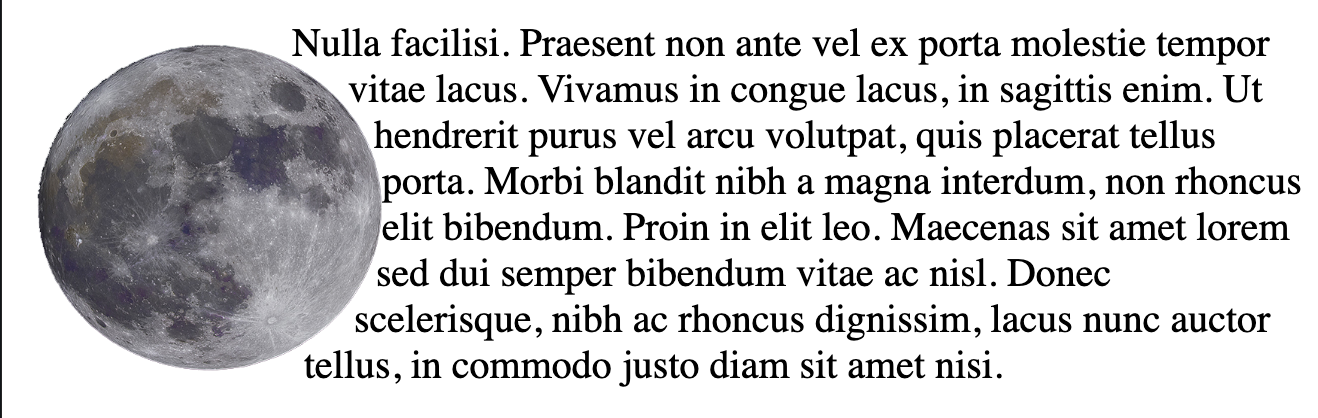
Yous can also use images with transparent backgrounds to create your shape. Like this round beautiful moon below.
This is a .png image with a transparent background.

<img src="src/moon.png" id="moon" /> #moon { float: left; width: 150px; height: 150px; shape-outside: url("./src/moon.png"); } 
And that'southward it! Thank you for reading.
Nigh the writer of this article
My proper noun is Thomas Weibenfalk and I'm a developer from Sweden. I regularly create costless tutorials on my Youtube aqueduct. There's too a few premium courses out there on React and Gatsby. Feel free to visit me on these links:
Twitter — @weibenfalk,
Weibenfalk on Youtube,
Weibenfalk Courses Website.
Learn to code for costless. freeCodeCamp'due south open up source curriculum has helped more 40,000 people get jobs every bit developers. Get started
Source: https://www.freecodecamp.org/news/css-shapes-explained-how-to-draw-a-circle-triangle-and-more-using-pure-css/
0 Response to "Css Draw Circle Around Element"
Enregistrer un commentaire